1. 리터럴
var v=2 // 숫자
var v="2" // 문자열
var v='2' // 문자열
var v=true // 불린
이처럼 코드상에 직접 값이 표현되는 방식을 리터럴(literal)이라고 한다.
자바스크립트에는 모든 타입의 값을 코드상에서 표현할 수 있는 리터럴이 각각 존재한다.
위와 같이 숫자, 문자열, 불린값 외에도 객체, 배열, 정규식 객체를 나타내는 리터럴 표현도 있다.
var o = {p1:2, p2:"2"} //객체의 리터럴 표현
var a = [1,2,3,4] //배열 객체의 리터럴 표현
코드상에서 데이터 값을 표현하는 방식을 리터럴이라고 한다.
자바스크립트의 모든 데이터 타입에는 리터럴 표현이 있다.
2. 변수
var v = 1+2;
v처럼 값을 임시로 저장할 수 있는 요소를 변수(variable)라고 한다.
프로그램이 실행되면 변수는 메모리에 공간을 차지하게 된다.
변수의 값이 메모리에 임시로 저장되려면 메모리 공간을 할당받게 되는데, 얼마만큼의 공간을 할당받아야 하는지가 결정되어야 한다.
그러한 정보를 데공하는 것이 데이터 타입(data type)이다.
프로그램 언어는 자체적인 데이터 타입을 제공하고, 그러한 데이터 타입에 따라 메모리에 생성되는 변수의 크기가 결정된다.
변수의 메모리 크기는 데이터 타입에 따라 결정된다.
3. 데이터 타입
모든 프로그래밍 언어는 각자 지원하는 기본적인 데이터 타입이있다.
자바스크립트 또한 다른 언어에서도 지원하는 3가지 기본적인 원시 데이터 타입(primitive data type)인 숫자, 문자열, 불린 타입을 지원한다.
그리고 null과 undefined라는 2가지 추가적인 데이터 타입을 지원한다.
자바스크립트는 내부적으로 숫자, 문자열, 불린을 각각 "number", "string", "boolean"으로 구분해서 관리한다.
즉, 모든 종류의 숫자(1, 1.2, 0xff)를 내부적으로는 "number"로만 인식한다는 것이다.
또한 "number"로만 인식한다는 것은 모든 수가 동일한 크기의 변수에 저장된다는 의미다.
자바스크립트에서는 원시 데이터 타입으로 숫자, 문자여르 불린 그리고 null, undefined를 정의하고 있다.
자바스크립트도 객체지향을 지원하는 만큼 다른 객체지향 프로그래밍 언어에서 처럼 객체(object)라는 데이터 타입을 지원한다.
원시 타입과 객체가 모여서 또다를 객체를 구성할 수 있다.
객체중에는 객체를 구성하는 맴버의 이름이 없는 대신 넘버링되어 순차적으로 구성될수도 있다.
이 경우 객체를 구성하는 특정 값에 접근하려면 숫자, 즉 인덱스를 이용한다.
이처럼 정렬된 객체의 구성값에 인덱스를 통해 접근할 수 있는 객체를 배열(array)이라고 한다.
또한 자바스크립트에서 객체 타입만큼 중요한 데이터 타입이 있는데, 바로 함수(function) 객체다.
이밖에도 날짜/시간(Date), 정규식(RegExp) 같은 타입이 있다.
원시 타입 : 숫자, 문자열, 불린, null, undefined
객체, 배열
함수
기타 : 날짜, 정규식 등
4. var 변수
자바스크립트에서 변수를 선언할 때는 var를 사용한다.
var a;
var a, b;
var a=1, b=2;
세미콜론을 붙이는 것은 반드시 필요한 것은 아니지만 좋은 습관이다.
자바스크립트가 다른 일반 언어와 다른 점은 var 변수에 어떤 타입의 값이라도 할당할 수 있다는 점이다.
var v = 1;
v = "하나";
자바스크립트의 var 변수에는 문자열, 숫자 같은 기본적인 타입의 값뿐만 아니라 어떠한 사용자 정의 객체라도 할당할 수 있다.
이것이 가능한 이유는 다른 언어와는 다른 타입 체계를 채용했기 때문이다.
자바스크립트를 흔히 약한 타입의 언어(weakly typed language)라고 한다
약한 타입의 언어는 강한 타입의 언어(strongly typed language)와 대비되는 용어로서 강력한 타입의 언어에서는 변수를 선언할 때 반드시 변수의 타입도 선언해야 하고 변수가 받아들일수 있는 값의 타입도 선언된 타입과 일치해야 한다.
이때문에 강력한 타입의 언어에서는 어떤 변수를 대상으로 하는 연산이 가능한지 여부를 컴파일러가 사전에, 즉 컴파일 하기 전에 알수있다.
약한 타입의 언어는 런타임시에 오류를 확인할 수 있다.
5. 값 타입의 데이터와 참조 타입의 데이터
변수 공간에 할당된 값을 다시 프로그램 코드에서 사용하게 되는 과정을 좀 더 자세히 보자.
a.num = 3;
b = "3";
c = a.num+b;
프로그램을 실행 하다가 c = a.num+b 문장을 만났다고 하자.
자바스크립트는 우선 + 연산에 사용되는 좌 우측 피연산자의 최종 값을 찾아가게 될 것이다.
a.num의 값을 찾아가보자 "." 연산자 때문에 a가 가지고 있는 속성중에서 num을 찾는다. 그래서 그 값을 +연산자의 좌측 값으로 사용한다.
이러한 연산 과정에서 자바스크립트는 변수의 공간에 있는 값을 최종값으로 사용할 것인지 (b="3") 아니면 다른 메모리를 참조하는 값으로 판단해야 할지(a.num)를 결정할 수 있어야 한다.
즉, 변수에 있는 데이터가 값 타입(value type) 인지 참조 타입(reference type)인지 알수 있어야 한다.
자바스크립트에서 제공하는 값 타입의 데이터로는 숫자(number), 문자열(string), 불린(boolean) 그리고
정의되지 않음(undefined), 객체가 없음(null) 이 있다.
이런 값 타입 데이터를 제외하고 자바스크립트에서 제공하고 사용자가 정의한 타입은 모두 참조 타입의 데이터라고 보면 된다.
그래서 a는 탐조 타입이라고 판단하게 되고 해당 탐조값이 가리키는 메모리로 이동해서 num이라는 것을 찾는다.
num을 찾으면 그것이 값 타입의 데이터라는 것을 알게 되고, 그럼 num이 가지고 있는 값을 반환한다.
b는 값 타입의 데이터라는 판단을 하게 되고, b에 저장된 데이터를 곧바로 반환한다.
이제 반환된 두 값은 + 연산에 사용되게 된다.
+ 연산에 사용되는 두 데이터의 타입이 좌측은 숫자, 우측은 문자열이라는 사실을 알게되면 자바스크립트가 가지고 있는 타입 간의 변환 규칙에 따라 숫자인 3을 문자열로 변환한다.
그래서 결국 다음과 같은 연산이 된다.
c = "3" + "3";
자바스크립트 엔진이 a.num, b의 최종값을 찾아가는 절차를 그림으로 그려보면 다음과 같다.
약한 타입 체계에서는 num이 a 객체의 멤버인지는 사전에 알 수 없고 알 필요도 없다.
a가 가리키는 곳으로 실제로 이동해서 그곳에 멤버 num이 있는지를 알게 되는 시기는 프로그램이 실행되는 런타임이 되고 나서다.
약한 타입 체계의 언어에서는 런타임이 돼서야 객쳉의 멤버가 존재하는지 확인할 수 있다.
자바스크립트에서 변수값을 검색해나가는 과정이 실행 단계에 수행된다는 것은 var변수가 어떤 타입의 데이터라도 받아들일 수 있다는 이론의 근거로 볼 수 있다.
이런 이유로 자바스크립트에서는 객체에 없는 멤버를 조회할 때도 컴파일 단계에서는 에러가 발생하지 않고 실제로 실행해봐야 에러를 볼 수 있다.
자바스크립트 객체의 멤버는 모두 var변수다.
속성과 메서드라는 용어는 객체지향과 관련된 용어로서 사람들의 커뮤니케이션에 편의를 제공할 뿐이다.
자바스크립트 엔진 입장에서는 속성, 메소드, 변수를 구분하지 않는다.
모두 var변수로서 값 타입이냐 참조타입이냐만 구분할 수 있으면 된다.
이처럼 런타임이 되어서야 타입을 확인한다는 것이 바로 약한 타입 체계의 특징이다.
자바스크립트 객체의 멤버(속성, 메서드)는 모두 var 변수다.
예를 들어, name, setNewName을 멤버로 포함하는 사용자 정의 타입인 person이 있다고 하자.
mySon 인스턴스의 name 속성은 값타입의 변수이고 setNewName 메서드는 참조타입의 변수다.
변수 setNewName이 함수를 가리키고 있는 참조타입의 변수라는 것도 런타임에 확인 할 수 있다.
자바스크립트가 이 코드를 만나면 우선 변수 setNewName이 가리키는 곳으로 이동하고 그런 아음 연산자 "()" 때문에 그 위치에 정의된 코드 블록을 실행한다. 만약 그러한 코드 블록이 없다면 그때 에러가 발생하는 것이다.
만약 name에 "()"를 사용해 name()처럼 코드를 작성하더라도 컴파일할 때 에러가 발생하지는 않는다.
실제로 프로그램을 실행할 때 name이 가리키는 곳에 가봤더니 그곳에 실행할 수 있는 코드 블록이 없다는 사실을 알고 에러가 발생될 것이다.
mySon도 해당 객체에 대한 참조값이 할당된 var 변수다.
자바스크립트 객체의 멤버는 런타임에 존재 여부 및 멤버 타입(속성, 메서드)을 확인할 수 있다.
6. 프로그램 실행 단계
자바스크립트 프로그램을 시작하면 바로 프로그램이 실행되는 것이 아니라 프로그램의 전역 레벨에서의 파싱 단계를 거친다.
전역 레벨에서의 파싱이란 어떤 함수에도 포함되지 않은 변수와 어떤 함수에도 포함되지 않은 이름 있는 함수(named function)에 대해 함수명과 동일한 변수를 만들고 이 변수를 실행 코드가 담긴 한수에 대한 참조로 초기화하는 것을 말한다.
앞으로 함수명과 동일한 이름의 변수를 함수 변수라고 하자.
파싱 단계를 마치고 나면 프로그램이 실행되는데, 프로그램을 실행하다가 함수 호출을 만나면 해당 함수 레벨의 파싱 단계를 반복한다.
즉, 함수의 코드에서 그 함수의 지역 변수와 함수 변수를 정의하고 나서 비로서 함수 코드를 실행한다.
함수 호출을 만날 때마다 이런 파싱과 함수 실행이 반복되면서 프로그램을 끝까지 실행한다.
파싱을 마치고 나면 해당 레벨의 var변수와 함수 변수가 정의된다.
이 단계에서 코드 블록은 실행되지 않는다.
좀 더 정확히 말하면 전역 레벨의 파싱 단계에서 정의되는 변수와 함수 변수는 사실 루트 객체, 즉 웹 브라우저에서 프로그램이 실행되는 환경이라면 Window 객체의 멤버로 추가된다.
그리고 함수 레벨의 파싱에서는 해당 함수와 연결되어 있는 변수 스코프라는 객체의 멤버로 추가된다.
사실 루트 객체도 최상위 변수 스코프 객체다.
모든 변수, 즉 var변수든 함수 변수든 그것이 속하는 객체가 있다.
프로그램에서 어떤 함수에도 속하지 않는 var변수와 함수가 있다면 이것들은 런타임에 루트 객체에 속하게 되고, 함수에 속하는 변수와 내부 함수는 해당 함수와 연결된 변수 스코프 객체에 속하게 된다.
프로그램의 모든 var변수와 함수 변수는 그것과 연돤된 변수 스코프 객체의 멤버로 추가 된다.
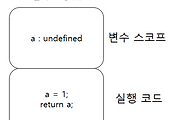
다음 예제를 통해 파싱 단계에서 발생하는 일을 살펴보자.
// 파싱 단계에서 변수 x가 메모리에 undefined로 정의됨.
// 런타임에 0이 할당됨
var x = 0;
// 파싱 단게에서 변수 add가 정의되고 함수의 코드 블록에 대한 참조가 할당됨
// 파싱 단계에서는 함수 구현 코드가 실행되지는 않음
function add(a,b) {
// 런타임에 지역 변수 c에 a+b의 값이 할당됨
var c = a+b;
return c;
}
자바스크립트는 위 코드를 파싱하면서 코드에서 x와 add를 정의한다.
전역 변수 x는 undefined로 초기화 되고 add 변수는 실행 코드가 담긴 함수의 참조로 초기화 된다.
파싱 단계를 마치고 런타임이 되면 이전에 정의된 변수와 함수를 사용해 작성한 문장이 실행된다.
alert(square(4)); // 16출력
var square = 0; // 파싱할 때 정의된 square 변수를 런타임에 덮어쓴다.
function square(x) { // 함수 정의
return x*x;
}
alert(square); // 0 출력
위 과정을 그림으로 그리면 다음과 같은 절차로 실행된다.
파싱 단계에서 전역 변수인 square와 함수인 square가 정의된다.
먼저 square 변수가 정의되고(1), 다음으로 square 함수가 정의되면서 square 변수를 덮어쓰게 된다(2).
자바스크립트에서는 변수 square와 함수 square를 메모리에 정의할 때 변수와 함수를 구분해서 별도로 관리하지 않는다.
관리하는 장소가 동일하므로 이름이 같으면 덮어쓰게 된다.
따라서 최종적으로 함수를 가리키는 square만 남게 된다.
square는 함수를 정의하고 있는 코드 블록을 가리키고 alert(square(4));를 실행하면 16이 출력(3)된다.
그러나 그다음 문장인 var square = 0;을 통해 square가 가리키고 있는 메모리에는 0이 할당된다(4).
따라서 마지막 문장인 alert(square)는 0을 출력한다(5).
자바스크립트에서는 변수와 함수를 구분해서 관리하지 않는다.
함수를 변수에 할당하든 변수를 함수에 할당하든 정상적인 작업이다. 따라서 컴파일할 때 함수와 변수는 언제든지 다른 함수와 변수에 의해 내용이 바뀔 수 있다.
자바스크립트에서는 변수명과 함수명을 별도로 구분해서 관리하지 않는다.
동일한 이름의 변수 또는 함수를 정의 하면 이전에 정의된 내용을 덮어쓴다.
참고.
자바스크립트 객체지향 프로그래밍.
'Javascript' 카테고리의 다른 글
| 자바스크립트(javascript) 객체 (0) | 2016.08.30 |
|---|---|
| 자바스크립트(javascript) 변수 스코프 (0) | 2016.08.28 |
| 자바스크립트(javascript) 클립보드에 복사. (0) | 2016.08.24 |
| 자바스크립트(javascript) 의 함수 (0) | 2016.08.03 |
| 자바스크립트(javascript) 기본 문법 (0) | 2016.07.21 |





댓글